第二章 站在前端研发的视角,分析开发脚手架的必要性
研发效能
脚手架的核心目标是:提升前端研发效能
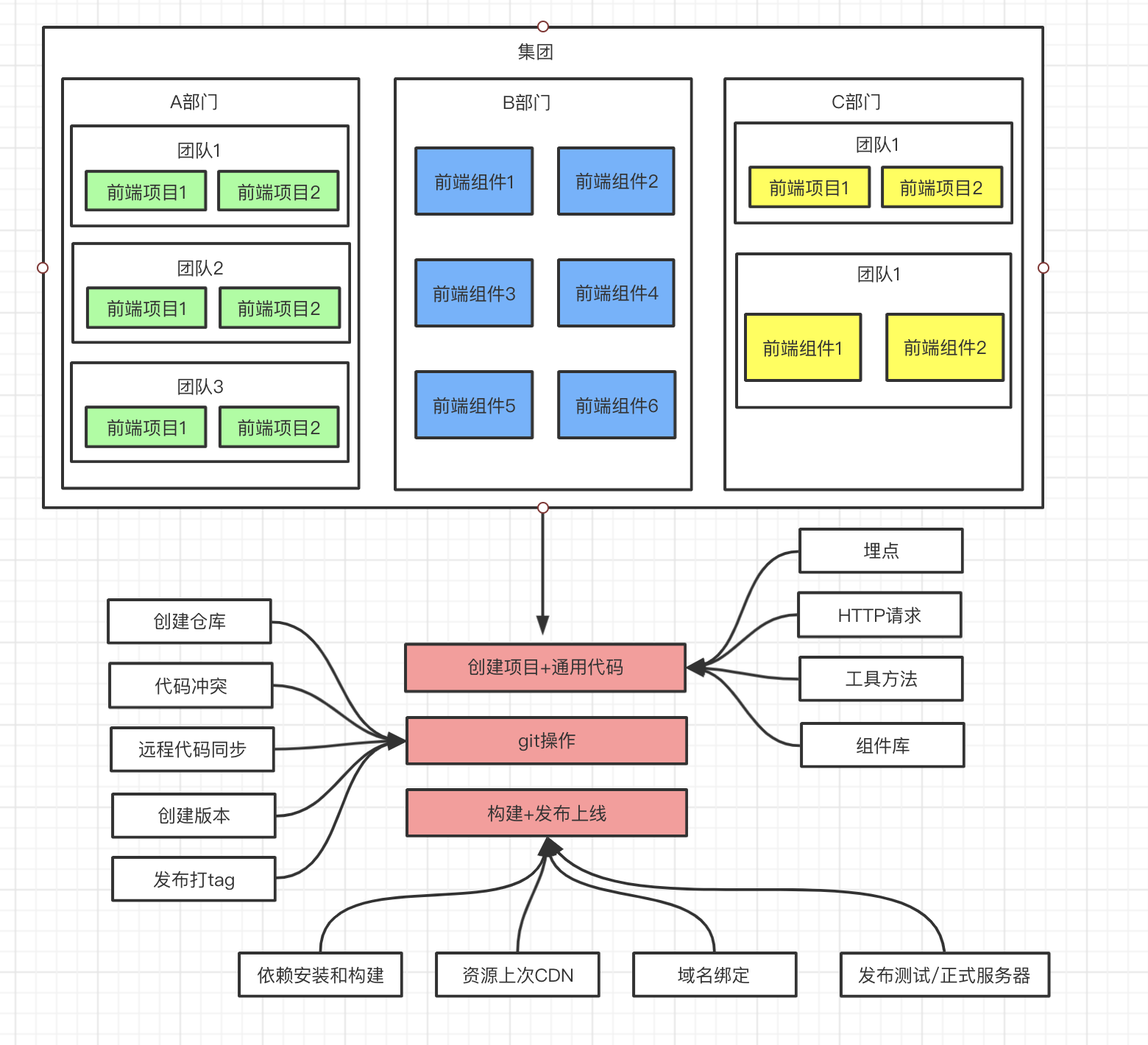
大厂研发架构图:

脚手架核心价值
将研发过程:
- 自动化:项目重复代码拷贝/git操作/发布上线操作
- 标准化:项目创建/git flow/发布流程/回滚流程
- 数据化:研发过程系统化、数据化,使得研发过程可量化
和自动化构建工具的区别
问题:Jenkins、Travis等自动化构建工具已经比较成熟了,为什么还需要自研脚手架?
- 不满足需求:Jenkins、Travis通常在git hooks中触发,需要在服务端执行(仅仅只能覆盖云构建端的操作),无法覆盖研发人员本地的功能,如:创建项目自动化,本地git操作自动化等
- 定制复杂:Jenkins、Travis定制过程需要开发插件,其过程较为复杂,需要使用java语言,对前端同学不够友好
从使用角度理解什么是脚手架
脚手架简介
脚手架本质是一个操作系统的客户端,它通过命令执行,比如:
1 | vue create vue-test-app |
上面命令由3个部分组成:
- 主命令:
vue - command:
create - command的params:
vue-test-app
他表示创建一个vue的项目,项目的名称为vue-test-app,以上是一个较为简单的脚手架命令,但实际场景往往更加复杂,比如:
当前目录已经有文件了,我们需要覆盖当前目录下的文件,强制进行安装vue项目,此时我们就可以输入
1 | vue create vue-test-app --force |
这里的--force叫做option,用来辅助脚手架确定在特定场景下用户的选择(可以理解为配置)。还有一种场景:
通过vue create创建项目时,会自动执行npm install帮用户安装依赖,如果我们希望使用淘宝源来安装,可以使用命令:
1 | vue create vue-test-app --force -r https://registry.npm.taobao.org |
这里的-r也叫做option,它与--force不同的是它使用-,并且使用了简写,这里的-r也可以替换成--registry,如果不知道vue create支持的所有options,可以使用:
1 | vue create --help |
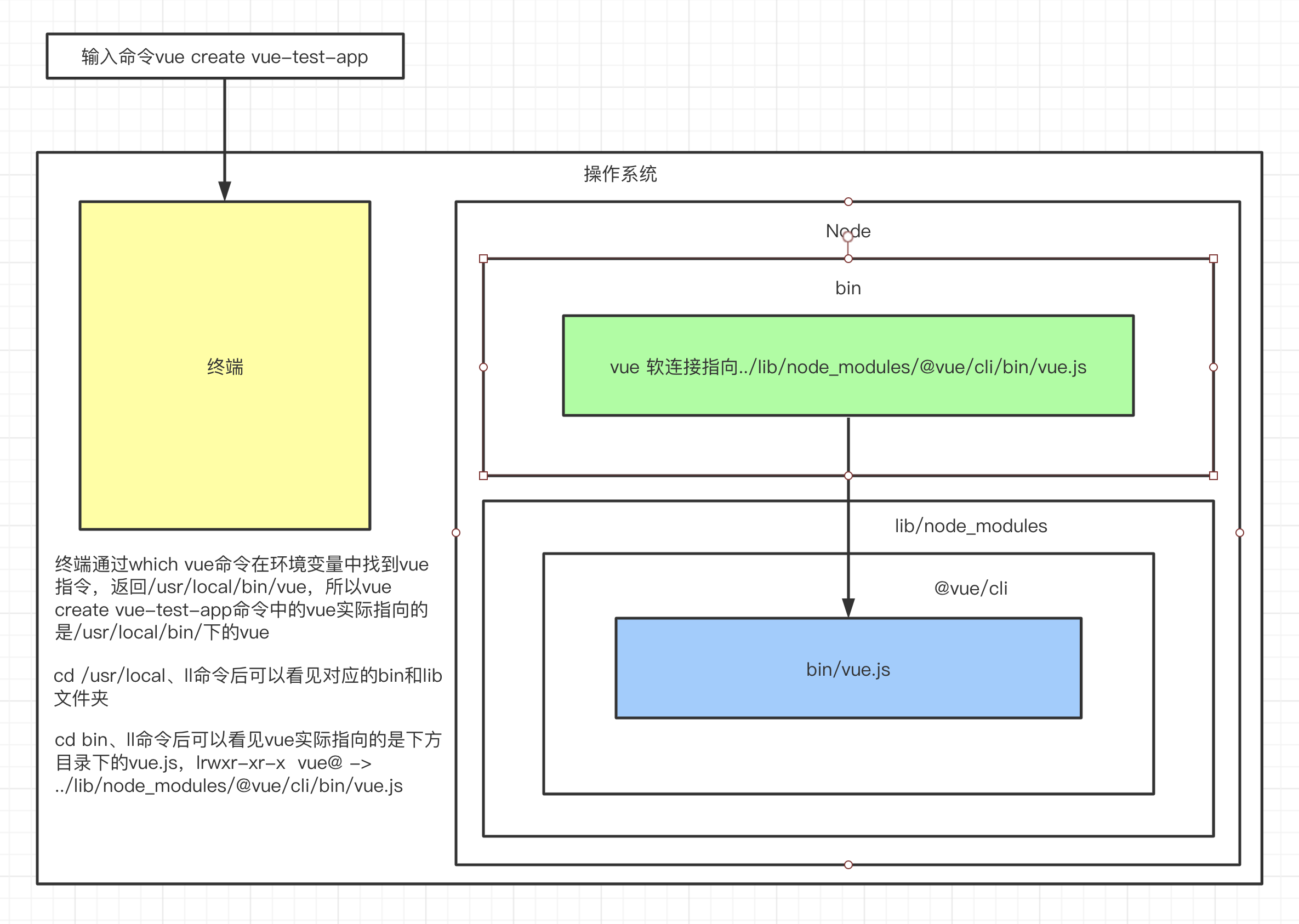
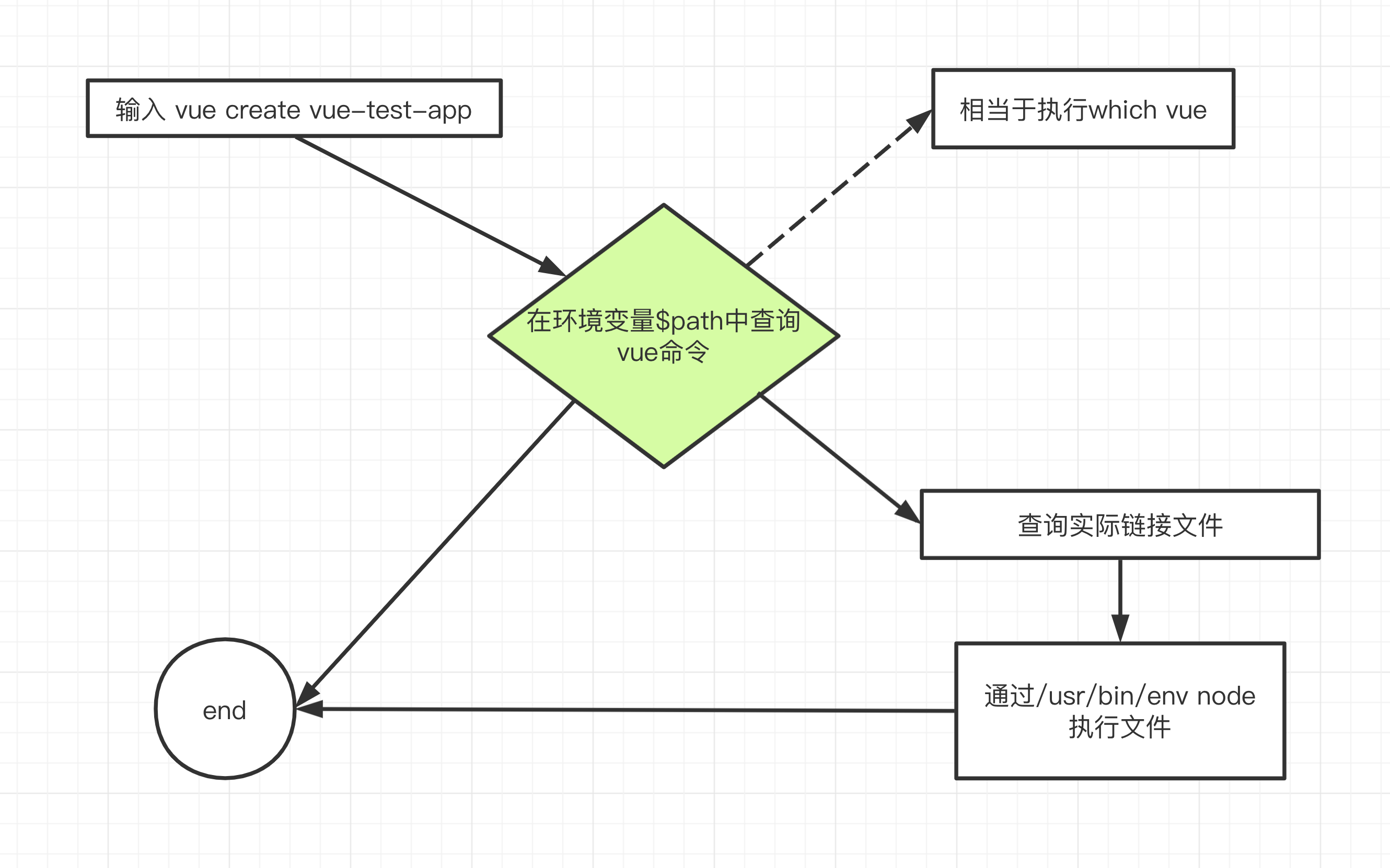
脚手架执行原理

脚手架的执行原理如下:
- 在终端输入
vue create vue-test-app - 终端解析出
vue命令 - 终端在环境变量中找到
vue命令 - 终端根据
vue命令链接到实际文件vue.js - 终端利用
node执行vue.js vue.js解析command/optionsvue.js执行command/options- 执行完毕,退出执行
从应用角度看如何开发一个脚手架
这里以vue-cli为例:
- 开发
npm项目,该项目中应包含一个bin/vue.js文件,并将这个项目发布到npm - 将
npm项目安装到node的lib/node_modules - 在
node的bin目录下配置vue软连接指向lib/node_modules/@vue/cli/bin/vue.js
这样我们在执行vue命令的时候就可以找到vue.js进行执行
疑问解答
为什么全局安装
@vue/cli后会添加的命令为vue?
1 | npm install -g @vue/cli |
答:在/usr/local/lib/node_modules/@vue/cli文件夹下的package.json的
1 | "bin":{ |
这个软连接的名称就是vue,所以添加后的命令为vue
全局安装
@vue/cli时发生了什么?
答:先把@vue/cli下载到/usr/local/lib/node_modules中,然后根据@vue/cli下的package.json,根据bin中的定义去/usr/local/bin/下去定义@vue/cli的软连接vue
执行
vue命令时发生了什么?为什么vue指向一个js文件,我们却可以直接通过vue命令去执行它?
答:1.终端在环境变量中找vue指令(相当于which vue命令),看有没有被注册,未注册则返回command not found,注册了则去找vue指令软连接指向的地址/usr/local/lib/node_modules/@vue/cli/bin/vue.js,去执行vue.js文件中的代码
2.因为这个js文件的顶部写了#!/usr/bin/env node,标识在环境变量中查找node,告诉系统使用node去执行这个js文件
脚手架原理进阶
为什么说脚手架本质是操作系统的客户端?它和我们在PC上安装的应用/软件有什么区别?
1.node在window中是一个node.exe,在Mac中是一个可执行文件(node*),因为node是操作系统的一个客户端,脚手架的本质是通过node去执行js文件,所以也可以说脚手架的本质是操作系统的客户端。
2.本质来说没有区别,PC安装的应用只是提供了一个GUI,脚手架是通过命令的形式
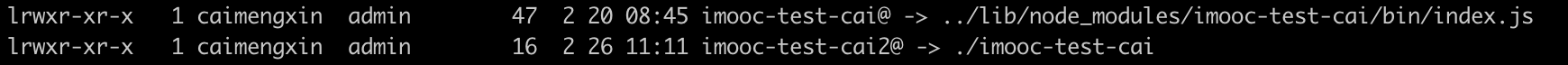
如何为node脚手架命令创建别名?
进入/usr/local/bin目录
1 | ln -s ./imooc-test-cai imooc-test-cai2 |

描述脚手架命令执行的全过程。

脚手架开发流程
开发流程
创建
npm项目创建脚手架入口文件,最上方添加:
1
配置package.json,添加bin属性
编写脚手架代码
将脚手架发布到npm
使用流程
安装脚手架
1
npm install -g your-own-cli
使用脚手架
1
your-own-cli
脚手架开发难点解析
分包:将复杂的系统拆分成若干个模块
命令注册:例
1
2
3vue create
vue add
vue invoke参数解析:
1
vue command [options] <params>
options全称:
--version、--helpoptions简写:
-V、-h带params的options:
--path /Users/caimengxin/Desktop/vue-test帮助文档:
- global help
- Usage
- Options
- Commands
示例:
vue的帮助信息:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22Usage: vue <command> [options]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
create [options] <app-name> create a new project powered by vue-cli-service
add [options] <plugin> [pluginOptions] install a plugin and invoke its generator in an already created project
invoke [options] <plugin> [pluginOptions] invoke the generator of a plugin in an already created project
inspect [options] [paths...] inspect the webpack config in a project with vue-cli-service
serve [options] [entry] serve a .js or .vue file in development mode with zero config
build [options] [entry] build a .js or .vue file in production mode with zero config
ui [options] start and open the vue-cli ui
init [options] <template> <app-name> generate a project from a remote template (legacy API, requires @vue/cli-init)
config [options] [value] inspect and modify the config
outdated [options] (experimental) check for outdated vue cli service / plugins
upgrade [options] [plugin-name] (experimental) upgrade vue cli service / plugins
migrate [options] [plugin-name] (experimental) run migrator for an already-installed cli plugin
info print debugging information about your environment
Run vue <command> --help for detailed usage of given command.- global help
还有很多,比如:
- 命令行交互
- 日志打印
- 命令行文字变色
- 网络通信:HTTP、WebSocket
- 文件处理
等等……
脚手架本地link标准流程
链接本地脚手架:
1 | cd your-cli-dir |
链接本地库文件:
1 | cd your-lib-dir |
取消链接本地库文件:
1 | cd your-lib-dir |
移除连接到本地的全局依赖
1 | npm unlink -g your-cli |
理解npm unlink:
npm link your-lib:将当前项目中的node_modules下指定的库文件链接到node全局node_modules下的库文件npm link:将当前项目链接到node全局node_modules中作为一个库文件,并解析bin配置创建可执行文件
理解npm unlink:
npm unlink:将当前项目从node全局node_modules中移除npm unlink your-lib:将当前项目中的库文件依赖移除
原生脚手架开发痛点分析
- 痛点一:重复操作
- 多Package本地link
- 多Package依赖安装
- 多Package单元测试
- 多Package代码提交
- 多Package代码发布
- 痛点二:版本一致性
- 发布时版本一致性
- 发布后相互依赖版本升级
package越多,管理复杂度越高
Lerna简介
Lerna is a tool that optimizes the workflow around managing multi-package repositories with git and npm.
Lerna是一个优化基于git+npm的多package项目的管理工具
优势
- 大幅减少重复操作
- 提升操作的标准化
Lerna是架构优化的产物,它揭示了一个架构真理:项目复杂度提升后,就需要对项目进行架构优化。架构优化的主要目标往往都是以效能为核心。
官网
案例
使用Lerna管理的大型项目:
- babel:https://github.com/babel/babel
- vue-cli:https://github.com/vuejs/vue-cli
- create-react-app:https://github.com/facebook/create-react-app
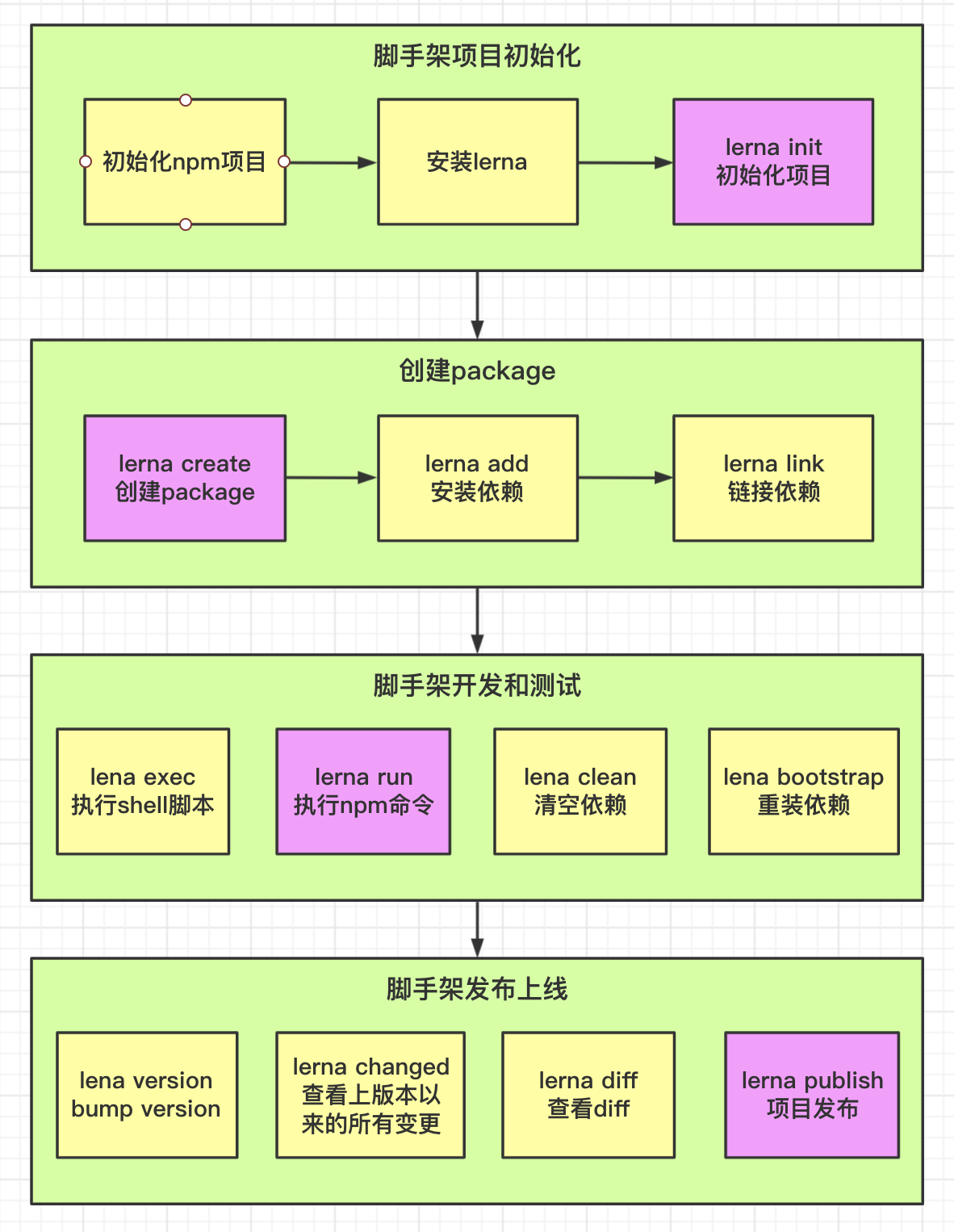
lerna开发脚手架流程(重点)

Lern使用细节(重点)
lerna init:会自动完成
git初始化,但不会创建.gitignore文件,这个必须要手动添加,否则会将node_modules目录都上传到git,如果node_modules已经加入到git stage,可使用:1
git reset HEAD <file>
执行
unstage操作,如果文件已经被git监听到变更,可使用:1
git checkout -- <filename>
将变更作废,记得在执行操作之前将文件加入:
.gitignorelerna add:- 第一个参数:添加npm包名
- 第二个参数:本地package的路径
- 选项:
--dev:将依赖安装到devDependencies,不加时安装到dependencies
1
lerna add <package> [loc] --dev
lerna add @hyl/core :表示为packages目录下的所有子项目都安装@hyl/core依赖
lerna add @hyl/core packages/core 表示为packages目录下名为core的子项目安装@hyl/core依赖
lerna link:
如果未发布上线时,关联其他开发包,需要手动将依赖添加到
package.json,再执行npm linklerna clean:只会删除
node_modules,不会删除package.json中的依赖,package.json文件中的依赖如果需要删掉,需要手动删除lerna exec和lerna run:--scope属性后添加的是包名,而不是package的路径,这点和lerna add用法不同比如要运行@hyl/core子项目下package.json中配置的命令a
lerna run –scope @hyl/core a
如果直接写lerna run a 会运行所有子项目中配置的a命令
lerna publish- 发布时会自动执行:
git add package-lock.json,所以package-lock.json不要加入.gitignore文件 - 先创建远程仓库,并且同步一次master分支
- 执行
lerna publish前先完成npm login - 如果发布的npm包名为:
@xxx/yyy的格式,需要先在npm注册名为:xxx的organization,否则可能会提交不成功。@xxx中的xxx就是主项目的项目名 yyy是子项目名。给子项目这么起名字目的是为了避免在npmjs发布包的时候冲突 - 发布到
npm group时默认为private,所以我们需要手动在package.json中添加如下设置
- 发布时会自动执行:
1 | "publishConfig":{ |
yargs使用
1 |
|
lerna原理(还未深入理解)
- 通过import-local来优先调用本地lerna命令
- 通过Yargs初始化脚手架,然后注册全局属性,再注册命令,最后通过parse方法解析参数
- lerna命令注册时需要传入build和handler两个函数,build用来注册命令专属的options,handler用来处理命令的业务逻辑
- lerna通过配置npm本地依赖的方式进行本地开发,具体写法是在package.json中写入:file:your-locale-module-path,在lerna publish的时候会自动替换路径

